2 July 2023
Today I did 2 easy Leetcode questions as my daily DSA routine. Most of the day I spent making projects. I want to get practice in React by building projects. Today I started my first react project and I am still doing it.
I am following a tutorial by Coding Star from youtube to build a Movie Catalogue website using React. I am not writing any CSS on my own, I am just focussing on React part of the project.
What did I learn?
How to use API using useEffect in react. I am using TheMovieDB api for making my React app.
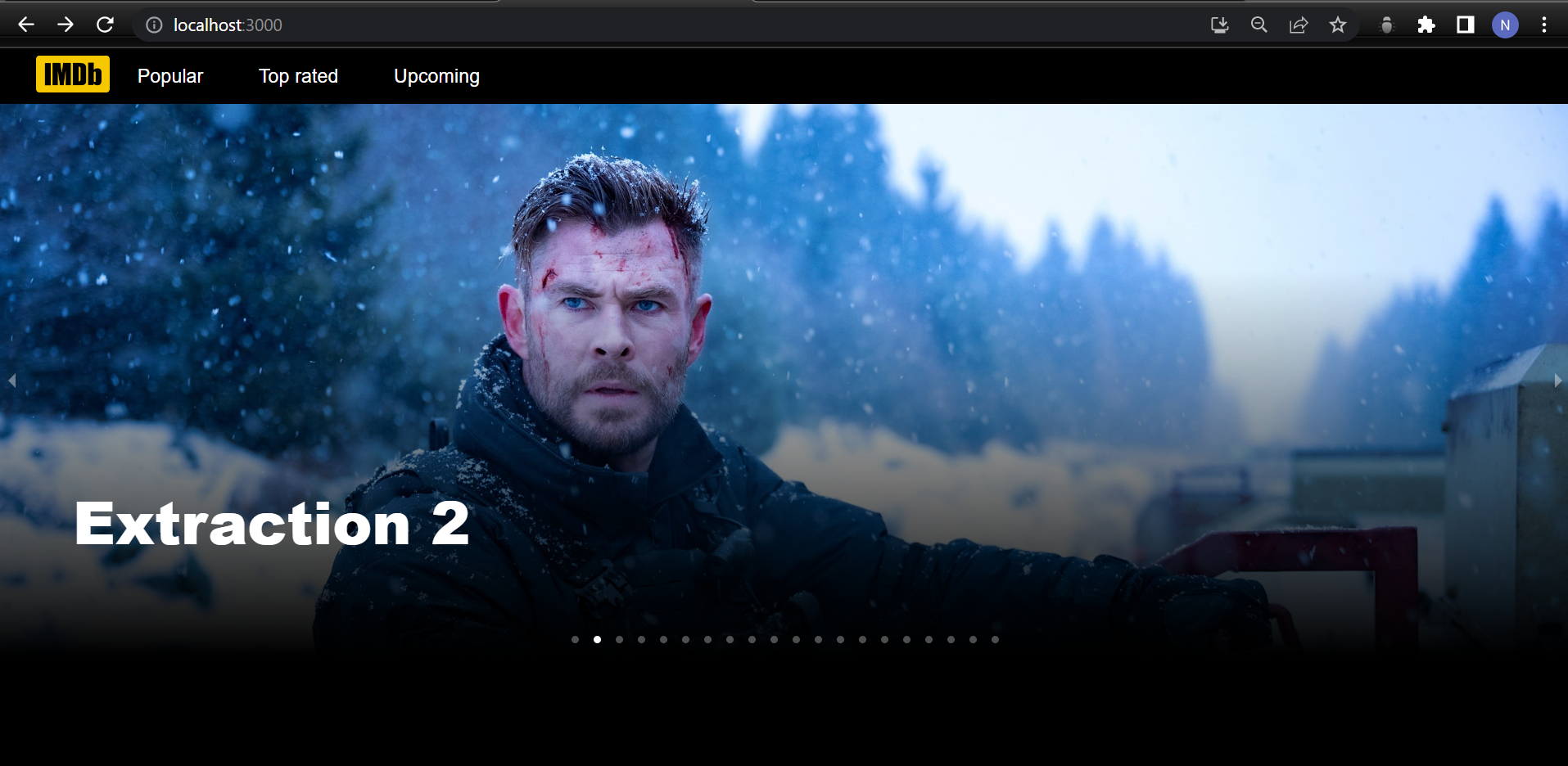
How to use the react-responsive-carousel package to build a beautiful carousel for my app.

import React, { useEffect, useState } from "react";
import "./Home.css";
import "react-responsive-carousel/lib/styles/carousel.min.css"; // requires a loader
import { Carousel } from 'react-responsive-carousel';
import { Link } from "react-router-dom";
const Home = () =>{
const [popularMovies, setPopularMovies] = useState([]);
useEffect(() => {
fetch("https://api.themoviedb.org/3/movie/popular?api_key=fd3e0bc6778757d61da0724cce270e32")
.then(res => res.json())
.then(data => {
setPopularMovies(data.results);
console.log(data.results);
});
},[])
return (
<div className="poster">
<Carousel
showThumbs = {false}
autoPlay = {true}
transitionsTime = {3}
infiniteLoop = {true}
showStatus = {false}
>
{
popularMovies.map(movie => (
<Link style={{textDecoration: "none", color:"white"}} to={`movie/${movie.id}`}>
<div className="posterImage">
<img src={"https://image.tmdb.org/t/p/original/"+movie.backdrop_path} />
</div>
<div className="posterImage__overlay">
<div className="posterImage__title">{movie ? movie.original_title : ""}</div>
<div className="posterImage__runtime">
{movie ? movie.release_data : ""}
</div>
</div>
</Link>
))
}
</Carousel>
</div>
)
}
export default Home;
DSA (Leetcode):
I did 2 easy questions in Leetcode as my daily DSA practice.
-
I was able to solve this question under the O(n) time so no need for optimization.
class Solution { public: int lengthOfLastWord(string s) { int count = 0; int i = s.length()-1; while(i>=0){ if(s[i]==' ' && count != 0){ return count; } else if(s[i]==' ' && count==0){ i--; } else{ count++; i--; } } return count; } };
-
For this question as well I was able to solve it using O(N) time so no need for optimization.
class Solution { public: vector<int> plusOne(vector<int>& digits) { int carry = 1; for(int i=digits.size()-1;i>=0;i--){ int storeDigit = digits[i]; if(i==0 && (digits[i]+carry)==10){ digits[i] = 1; digits.push_back(0); return digits; } digits[i] = (digits[i]+carry)%10; if(storeDigit+carry==10){ carry = 1; }else{ carry = 0; } } return digits; } };
